The four newest BlogSpot themes are: Contempo, Soho, Emporio and Notable. Unlike previous themes, they are mobile optimized, so I no longer use the older themes.
You can just use a default design package, but you can also easily insert an image of your choosing to customize your site. You can add your own image in a variety ways, such as in place of the Background, in an Image Widget or behind the Header.
For simplicity's sake, all these screenshots are from a desktop PC. I am not including any screenshots from a smartphone. But if you are doing design work, always check both anytime you change anything.
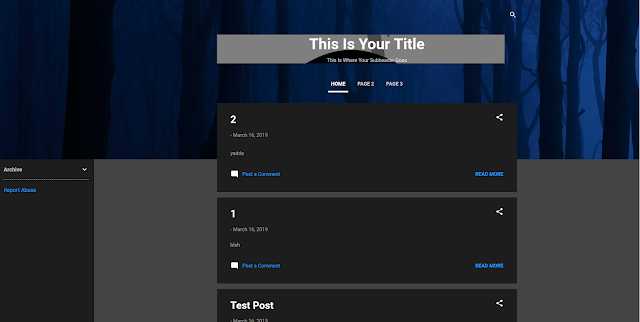
The background image for this theme is placed behind the header. The samples below are the second version of Contempo.
This is the second theme listed and it uses the background image below all the header stuff. It's a large image and it moves the content down substantially. The samples below are the third version of Soho.
This is the third theme. The samples below are from the fourth version. The default layout has no background image, but you can add one and I like this theme a whole lot and I use it frequently.
This is the fourth theme. It doesn't actually allow you to use a background image. Yes, you can select a background image and sometimes that alters the color scheme, but the image itself won't show up on the actual website. If you want to add graphics, you will need to add them some other way, such as part of the header or via an Image widget.
You can just use a default design package, but you can also easily insert an image of your choosing to customize your site. You can add your own image in a variety ways, such as in place of the Background, in an Image Widget or behind the Header.
For simplicity's sake, all these screenshots are from a desktop PC. I am not including any screenshots from a smartphone. But if you are doing design work, always check both anytime you change anything.
Contempo
The background image for this theme is placed behind the header. The samples below are the second version of Contempo.
Soho
This is the second theme listed and it uses the background image below all the header stuff. It's a large image and it moves the content down substantially. The samples below are the third version of Soho.
Emporio
This is the third theme. The samples below are from the fourth version. The default layout has no background image, but you can add one and I like this theme a whole lot and I use it frequently.
Notable
This is the fourth theme. It doesn't actually allow you to use a background image. Yes, you can select a background image and sometimes that alters the color scheme, but the image itself won't show up on the actual website. If you want to add graphics, you will need to add them some other way, such as part of the header or via an Image widget.